Mes réalisations web
Le but de cette rubrique est de détailler quelque peu, avec captures d'écrans à l'appui, certaines de mes réalisations. La raison en est simple, il est difficile de montrer tout le travail accompli sur un site en trois lignes sur un CV !Je ne détaillerai ici que les réalisations majeures, si vous voulez toutes les voir, vous pouvez aller voir mes liens, à la rubrique "mes réalisations".
Comme cette page a tendance à s'allonger, j'ai mis mes réalisations plus "anciennes" sur une seconde page.
Optimum Sélection Nouveau !
Optimum Sélection est une société spécialisée dans la recherche, la sélection, le conseil et le placement en personnel qualifié, basée à Genève.
J'avais réalisé l'intégration de la précédente version de ce site qui comportait une version smartphone. Cette nouvelle version passe àa la vitesse supérieure, avec un site intégralement en responsive, progrès oblige ! :)
La CSS utilise pour la sixième reprise mon micro-framework CSS RÖCSSTI, et la troisième fois pour un site en responsive. Ce dernier a montré une redoutable efficacité :
- La CSS ne pèse que 14 petits ko. Le site fonctionne des plus grandes résolutions aux petits écrans, tout en passant par les dimensions intermédiaires des tablettes (sans oublier une adaptation pour une version imprimable).
- Très peu de styles ont été redéfinis pour les adaptations tablettes et petits écrans.
- Le côté réutilisable de RÖCSSTI fonctionne à fond, les contenus ont pu être disposés sans aucun ajout.
- Histoire de ne pas gâcher non plus la productivité, l'intégration a été réalisée extrêmement rapidement, moins d'une journée a été consacrée à l'intégration proprement dite.
Les captures d'écran montrent la page d'accueil du site Optimum Sélection… et la même page dans sa version smartphone.
CSM SA
CSM SA (Communication Stratégie Marketing) est une agence de conseil en communication et de marketing basée à Genève.
À chaque version de ce site, de nouveaux défis ! J'avais intégré la précédente version qui incluait pas moins de 3 graphismes différents ainsi qu'une version smartphone.
Si le précédent site avait été un défi quand je l'avais intégré à l'époque, cette nouvelle version n'a pas été en reste, le site est intégralement construit en responsive, de nombreux effets discrets mais bien présents viennent enrichir cette réalisation (logo en SVG, transparences, etc.).
La CSS utilise pour la cinquième fois mon nano-framework CSS RÖCSSTI, et le moins que je puisse dire, c'est que ce site l'a poussé dans ses retranchements, et que ce dernier a très bien résisté !
Toutes les classes, astuces, possibilités de RÖCSSTI ont été utilisées sans exception, ce site a d'ailleurs contribué à le fignoler. Je me disais lors d'autres réalisations que mon framework CSS avait presque trop de possibilités, et cette réalisation m'a permis de voir qu'absolument rien n'était de trop.
Au final, le site s'adapte aussi bien aux écrans de plus de 1600 pixels de large, qu'aux tablettes ainsi qu'aux plus petits écrans des smartphone. Le tout fonctionne bien sûr parfaitement sur les navigateurs modernes, et se dégrade aussi correctement que possible sur les IE les plus anciens. Actuellement, c'est la réalisation la plus poussée que j'ai pu faire en matière de site en responsive, un vrai régal pour l'intégrateur que je suis !
Les captures d'écran montrent la page d'accueil du site de CSM… sur une navigateur classique, sur une tablette et en version smartphone.
SEIC
SEIC est le site de la Société Électrique Intercommunale de la Côte, basée à Gland, dont le graphisme a été fait par Parenti Design.
La CSS utilise pour la quatrièe fois mon nano-framework CSS RÖCSSTI, et c'est la première fois que ce dernier se frotte à un site en responsive. Il a permis de bien organiser le tout et de répondre aisément aux nombreux défis posés par le site.
Pour une première expérience en responsive géré par RÖCSSTI, j'ai été surpris agréablement : le système de classes permettant de gérer les diverses résolutions a parfaitement rempli son rôle. Ajoutons à cela que le site est propulsé par un CMS et divers modules, ce qui m'a donné l'occasion de créer de nouveaux modules pour répondre à des demandes nouvelles. Je constate en tout cas qu'avoir un solide framework CSS a été une source de tranquilité, chaque demande a trouvé sa solution aisément et rapidement. Mon framework se mêle très bien à la contrainte « site conséquent propulsé par un CMS ». :)
La gestion de la typographie de RÖCSSTI permet en prime d'avoir des pages très agréables à lire, ce qui ne gâche rien. De nombreuses propriétés de CSS3 ont permis de créer bon nombre d'effets directement dans la CSS au lieu de créer d'innombrables images, cela a grandement simplifié l'intégration et la gestion de la maintenance.
Les captures d'écran montrent la page d'accueil du site ainsi qu'une page en version smartphone.
Azinnovation
Azinnovation est le site du cabinet de conseil aux entreprises de Geneviève Bauhofer, dont le graphisme a été fait par Parenti Design.
La CSS utilise pour la troisième reprise mon nano-framework CSS RÖCSSTI. Ce dernier a permis de bien organiser le tout et de démarrer rapidement. Les nombreux petits effets (sur les titres et les sous-navigations notamment), les webfonts ainsi que quelques propriétés CSS3 m'ont permis de réaliser un site très agréable à l'œil.
Les performances ne sont pas en reste, le site se charge en moins de 3 secondes sur la plupart des pages, selon Web Page Test.
La capture d'écran montre une page du site d'Azinnovation.
HUG video awards
Les HUG video awards sont un concours de courts métrages lancé par les HUG, sur le thème des métiers de la santé.
Le concours a plutôt bien marché, ce ne sont pas moins de 23 vidéos qui ont été soumises, les gagnants sont désormais affichés sur la page d'accueil.
Ce site a été pour moi l'occasion de tester l'intégration du service Bits on the run, qui a permis de gérer l'aspect primordial du site, à savoir les vidéos. L'API étant plutôt bien conçue et simple d'utilisation, il a été assez aisé de créer des formulaires agréables permettant l'envoi de la vidéo.
Afin de gagner en temps et en réactivité, les divers aspects du site ont été pilotés par une interface d'administration maison gérant : les participants, les vidéos et les votes.
Côté CSS, c'est la première utilisation de mon micro-framework CSS RÖCSSTI, qui m'a d'ailleurs permis de voir que la réutilisabitilité de mes classes était vraiment meilleure avec ce dernier, et en adaptant légèrement ma manière d'intégrer. Une fois n'est pas coutume, l'intégration aux réseaux sociaux a été particulièrement poussée pour accentuer le côté viral du concours.
Les captures d'écran montrent la page d'accueil du site des HUG video awards ainsi que la page des vidéos.
I-média
I-média est une société active depuis 1992 sur le marché genevois de l’édition, du sponsoring et de l'événementiel, son atout principal est d'offrir du professionnalisme à l'échelle locale.
Ce site a été l'occasion d'utiliser encore une fois les média-queries de CSS3, qui permettent une adaptation très aisée des contenus pour une version smartphone.
Le graphisme s'y prêtant particulièrement bien, l'adaptation des contenus a pu être effectuée très rapidement. La version smartphone s'adapte d'ailleurs automatiquement à la résolution du navigateur (design fluide), la version pour écran classique étant plutôt un design de type élastique.
Les performances ne sont pas en reste, le site affichant sur toutes les pages des scores supérieurs à 95/100 avec Page speed Online, le first view étant à moins de 2,5 secondes, le repeat view lui est à moins d'une seconde.
Au final, un site très agréable à intégrer :
- le code HTML est pleinement valide sur toutes les pages,
- des micro-datas sur l'adresse du pied de page,
- des media-queries, une version imprimable le tout dans une unique CSS,
- quelques petits ajouts via Jquery, etc.
Les captures d'écran montrent la page d'accueil du site d'I-média et une autre page du site en version smartphone.
Myolux
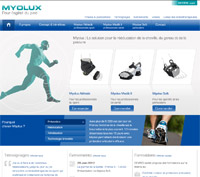
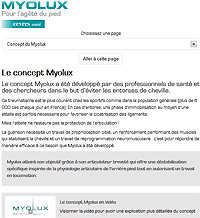
Myolux est le site de la société Cevres Santé, basée à Savoie Technolac. La spécialité de cette entreprise est d'aider à prévenir et rééduquer les entorses de cheville de manière efficace, que ce soit pour le grand public, les athlètes de haut niveau et également pour les professionnels de santé comme les kinésithérapeutes, en résulte donc leur gamme de produits nommée Myolux.
Ce site a été l'occasion d'utiliser les possibilités des média-queries, qui permettent trois adaptations du site (écran classique, tablette et smartphone), et de combiner tout cela avec une interface d'administration du site pour piloter divers aspects (la presse, les témoignages, etc.). Jquery vient compléter la palette pour permettre quelques discrets effets.
Quelques petites nouveautés font leur apparition :
- des micro-datas,
- l'utilisation de possibilités de CSS3 pour égayer les formulaires,
- la version smartphone se voit dottée d'une navigation originale via un champ
selectpour gagner de la place sur les petits écrans, - etc.
Tous ces petits ajouts ont été faits sans sacrifier l'essentiel : les performances, le référencement, etc.
Les captures d'écran montrent la page d'accueil du site de Myolux et une autre page du site en version smartphone.
ESOMAR En évolution constante !
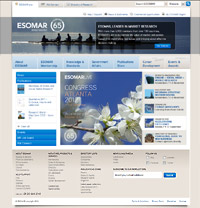
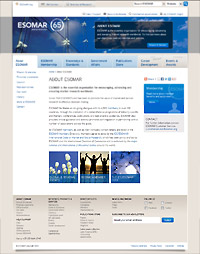
ESOMAR, basé à Amsterdam, est l'autorité de référence mondiale en sciences du marketing, des études de marché et d'opinion. ESOMAR édite les codes de bonne conduite et d'éthique professionnelles de ces domaines.
Un problème se pose à moi : comment résumer en quelques lignes la quantité de travail immense et la complexité de cette refonte ? Pour le dire en un mot, c'est le projet de tous les superlatifs :
- utilisation d'un CMS,
- programmation d'une interface d'administration cossue,
- intégration avec un CRM,
- création d'innombrables modules et de routines d'import/export/traitement de données,
- intégration avancée de Google Analytics,
- rationnalisation d'un existant devenu difficile à manœuvrer,
- création et intégration de gabarits CSS à l'épreuve des balles,
- etc.
Tout cela n'est qu'un petit aperçu des contraintes et de la richesse exceptionnelle de ce projet. Non seulement les contraintes étaient multiples, mais ces dernières se sont retrouvées à une échelle inédite pour moi, j'ai pu beaucoup apprendre sur l'industrialisation des sites avec ce projet, l'échelle étant bien supérieure à tout ce que j'ai pu faire jusqu'à présent.
D'ailleurs, à la différence d'autres projets, ce projet est en permanente évolution. Si New York est la ville qui ne dort jamais, ESOMAR est le projet qui ne dort jamais ! ;)
Les captures d'écran montrent la page d'accueil du site d'ESOMAR et une autre page du site.
ProPulsion
ProPulsion est une agence indépendante de communication basée à Genève.
Ce site a été l'occasion de proposer un site dont la version smartphone est très différente de la version « classique ». L'unique CSS (performances obligent) gère ces affichages, et la version imprimable bien sûr.
Ces différents affichages ont été une excellente façon de vérifier – s'il en était besoin – l'importance d'une structure HTML/CSS bien étudiée et de quelques principes d'accessibilité, comme un ordre pertinent de navigation hors mise en forme. Ce concept a permis une intégration aisée du projet.
Une fois n'est pas coutume, j'ai écrit un billet expliquant l'intérêt et les bénéfices directs de ces grands principes : un exemple de responsive web design. Comme quoi, une bonne hypothèse de base bien appliquée a des bénéfices sur plein de domaines connexes… et permet d'éviter de tomber dans certains pièges.
Les captures d'écran montrent la page d'accueil du site ProPulsion et une autre page du site dans sa version smartphone.
OHCHR IYPAD
Les Nations Unies ont proclamé l'année 2011 comme étant l'année internationale des personnes d'ascendance africaine. Ce fut l'objet d'une campagne de sensibilisation sur l'économie, la culture, la société, les droits, etc. liés aux personnes d'ascendance africaine.
Un CD résumant tout ces aspects a été édité, et l'interface de ce dernier a été faite en HTML/CSS, afin de pouvoir la réutiliser pour une version en ligne.
La capture d'écran montre la page d'accueil du projet. Pour utiliser la version en ligne, vous pouvez cliquer sur ce lien : OHCHR IYPAD
Carepractice, le Cathéter Veineux Central
Carepractice est un site de formations vidéos sur le Cathéter Veineux Central, créé avec le groupe REDCO-CVC et le service multimédia des HUG.
Ce projet devait permettre une consultation hors-ligne et la version en ligne devait fonctionner sur iPad. Le choix a été fait d'utiliser XHTML/CSS ainsi que Jquery (pour les effets de l'interface : fondus, éléments qui apparaissent durant la lecture des vidéos, etc.) pour permettre un site facilement maintenable. Le tout est propulsé par PHP/MySQL via une interface d'administration.
Afin de répondre aux besoins énoncés ci-dessus, la version en ligne utilise les possibilités des vidéos d'HTML5 afin de fonctionner sur iPad et autres iPhones (même s'il n'est pas prévu à la base pour les smartphones, cela fonctionne !). Une version WebM de chaque vidéo est présente, afin de fonctionner sous les navigateurs modernes (comme Firefox) qui auraient désactivé Javascript (ce dernier permettant de charger des vidéos au format flash).
Un système d'export via PHP permet de rapidement générer une version hors-ligne. Le projet fonctionne en 3 langues, et sera probablement réutilisé pour des projets semblables.
Les captures d'écran montrent la page d'accueil du projet Carepractice en langue francophone ainsi qu'un exemple de l'interface.
The S.O.C Project !
(que ce soit clair, c'est un outil dont le but est de générer du code, destiné aux développeurs web et non à des personnes débutantes)
Après plusieurs essais, je suis enfin arrivé à quelque chose d'intéressant : le plus gros du travail est fait automatiquement (code des formulaires et génération des requêtes SQL), le tout sans aucune limitation en nombre.
(ça peut gérer des formulaires de 5, 100 ou 2000 champs si besoin est !)
A titre d'info, le projet fonctionne en PHP, et tout est généré "à la volée" (dynamiquement), ce qui me permet d'avoir une source assez légère.
Toutefois, il gère déjà bien les formulaires (en prenant en compte l'accessibilité de ces derniers), les requêtes SQL pour faire intéragir ces formulaires avec des bases de données, le tout dans deux langages (PHP et ASP).
Je me permets de bien insister sur un point : le SOC Project est une version démo d'un projet en cours, qui va fortement évoluer. (le but est qu'il génère quasiment tout seul le code d'une interface d'administration de site). Pour info, une Foire Aux Questions est disponible, et bien sûr de nombreuses améliorations sont prévues. La version en cours est la 1.0, les prochains ajouts seront tournés vers HTML5 !
Ci-contre, voici 2 captures d'écran, avec un exemple à 2 champs (cliquez sur les images pour agrandir).
Ce site : http://www.nicolas-hoffmann.net/ !
La précédente version incluait déjà (comme quoi l'idée n'est vraiment pas neuve) un système pour skinner le site. Seul problème : le système que j'avais mis en place était extrêmement contraignant pour le graphisme, et loin de refléter ce que j'ai appris point de vue CSS depuis un an.
De plus, le site utilisait des cadres (frames) et des tableaux à profusion, et bien que valide XHTML 1.0, son code était loin d'être un modèle de propreté…
Cette nouvelle version tient toutes ses promesses : elle me permet de garder l'option "skinnage", via l'utilisation massive des CSS, le code (X)HTML5 est beaucoup plus "propre", le site est beaucoup plus évolutif, etc.
A titre d'exemple, le site supporte pas moins de 4 médias (screen, print, projection, handheld), et a plus d'une vingtaine de présentations alternatives différentes.
Si vous essayez de changer de skin, vous vous apercevrez que (presque) rien ne change dans le code, toute la mise en page est gérée grâce aux CSS, ce qui permet une meilleure séparation contenu/mise en page, une meilleure accessibilité, etc…
Je peux sans trop m'avancer dire que ce site est un succès pour moi : le nombre de visites est assez important, c'est une bonne vitrine de ce que je peux faire, et c'est tout simplement plaisant de s'en occuper !