Dans la suite directe du billet expliquant qu’estimer est difficile/impossible, voici un récent exemple de modification que j’estimais simple, mais qui ne l’a pas été.
Pour certains conteneurs sur ProtonMail V4, on a la possibilité d’activer un scroll légèrement customisé via CSS. Le tout est fait à coups de scrollbar-width, scrollbar-color pour les navigateurs le supportant, et à coups de ::-webkit-scrollbar et ses amis pour les autres. Cela remplace avantageusement des solutions via JavaScript utilisées sur la précédente version qui posaient autant de problèmes qu’elles en résolvaient (incompatibles avec le zoom ou de faibles hauteurs notamment).
La demande est simple : il faut l’activer par défaut partout. De totale bonne foi, je fais un rapide calcul :
- créer une variable pour l’activer ou non ;
- la mettre dans le fragment Sass.
Ok, pas de souci, c’est vraiment facile à faire, je prévois de faire ça en une petite heure.

Effectivement, je fais ces modifications très rapidement… et je teste vite fait. Pas de souci, ça s’active bien par exemple sur la page d’accueil du Design System de ProtonMail.
Je fais un tour rapide sur les pages. Cela va être vite réglé. Que pourrait-il mal se passer ?
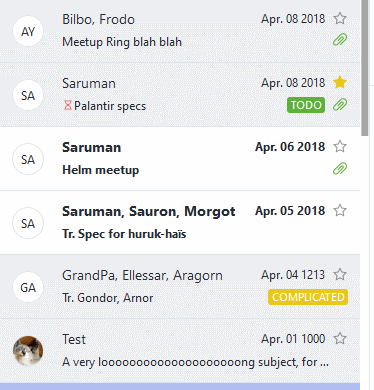
Hé bien, notamment sur cette page : mockup des conversations de ProtonMail v4 (et donc sur la v4 en question).
Activé tel quel, le rendu est vraiment pas heureux. C’est encore plus frappant sur les conversations qui alternent en lues (bleu clair)/non lues (blanc).

En fait, un espace de couleur uniforme est réservé pour le scroll. Et bien entendu, je n’ai pas des contenus de couleurs uniformes (c’est la fin des couleurs uniformes comme dirait la pub qui le vaut bien). Solution ?
- Essayer de trifouiller la transparence du scroll ? Pas possible.
- Essayer de mettre le scroll par-dessus ? Soyons sérieux, pas possible.
- Mettre une bordure sur chaque élément ! Non. Sinon le conteneur n’aura pas la bordure jusqu’en bas si pas assez de messages.
Bref, j’en arrive à mettre un conteneur avec la bordure à l’intérieur dudit conteneur qui aura donc le scroll, ainsi, le design des conversations ne sera pas pété. On peut argumenter sur le fait que le scroll semble en dehors de son conteneur, mais c’est quand même mieux. Au pire, on peut envisager une seconde bordure à droite du scroll pour l’entourer mais ce ne sera pas nécessaire.
Alors, refaisons notre calcul. Activer cela, modifier les composants, tester… sur trois projets ayant leurs spécificités. Tiens, c’est plus long que prévu. Gag, autre effet de bord découvert de nombreux jours après. Pour peu qu’on ait un contenu en dark mode contenant un contenu clair, le tout peut totalement dérailler avec quelques effets de bords rigolos.
Mais bon, c’était l’affaire d’une petite heure hein ?