Il y a une petite semaine, j’ai qualifié une technique de grille CSS de « technique de salopard de platine » sur Twitter. Je ne résiste pas au doux plaisir de vous la présenter ! :)
Avant tout troll me disant que c’est n’importe quoi, délirant, pas utilisable à grande échelle ou dans tel cas, mettons au point : je le sais, et je suis même d’accord. C’est un amusement pour un cas donné bien précis, et cela rappelle d’autres bons principes.
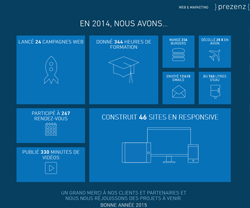
Pour les vœux de Prezenz pour cette année 2015, j’ai reçu une petite maquette avec une jolie grille. Le tout prévu pour du 1280 de large, mais devant s’adapter parfaitement en réduisant la fenêtre, et sans utiliser flexbox bien sûr (sinon ça serait trop facile). Particularité : certains blocs doivent être parfaitement carrés.
Comme vous le savez sûrement, chercher à contrôler la hauteur dans une grille est souvent une source d’emmerdes innommables. Il existe bien quelques techniques, comme mettre un padding-bottom en pourcentage calqué sur la valeur de width avec une hauteur nulle, mais je ne les ai pas utilisées.
Le « contexte de production » n’étant pas un simple concept mais une réalité (comprenez moins d’une demi-journée pour faire le tout, tests compris), je décide de me raccrocher à une technique que j’avais utilisée sur la refonte de Prezenz pour faire des blocs qui restent carrés, même en largeur variable.
Grosso modo, l’idée est d’avoir une image de 1px par 1px transparente qui sera étirée à 100% dans son conteneur, ainsi elle dimensionnera ledit conteneur en un carré. Ensuite, le contenu sera positionné en absolu dedans. L’image étant très légère, je l’embarque en Data-URI.
Je passe par une grille en inline-block pour faire les conteneurs, j’utilise ma bidouille pour transformer les blocs en carrés parfaits. Afin de me simplifier la vie, les gouttières principales feront 2% de largeur (pour simplifier les calculs = 32*(3 blocs) + 2*(2 gouttières) = 100%). La gouttière verticale entre les petits carrés devant être la même que les gouttières principales, un rapide calcul me donne 6%.
Problème : l’espacement entre les deux petits blocs et les deux en-dessous doit être le même que la gouttière verticale. Heureusement pour moi, une marge en % est basée sur la largeur du bloc et non sur la hauteur, ce qui résout mon problème en un instant (ça marche aussi avec le padding).
La première ligne est vite vaincue, je positionne les icônes avec un bon vieux top et left à 50% et un margin-top et left négatif égaux la moitié de la hauteur/largeur de l’image.
Problème suivant : le grand bloc en bas à droite est rectangulaire. Qu’à cela ne tienne, je fais la même technique, mais avec une image de 2px par 1px, étirée à 100%. Le rectangle est parfait. Là, je me dis que l’affaire va être vite entendue, même technique pour les deux petits blocs de droite, et on n’en parle plus.
Que nenni !
Les rectangles de gauche dépassent. Sur le coup, je ne réfléchis pas et je ne comprends pas pourquoi cela ne marche pas, après tout, ce sont des rectangles ! En fait, le ratio de ces rectangles n’est absolument pas de 2/1, car la gouttière horizontale vient totalement fausser ce calcul. Bref, après de laborieux essais et calculs (j’étais en mode pressé), je trouve les bonnes dimensions pour l’image transparente (qui sera nommée .img-presque-rectangle histoire d’en rire), et l’illusion est parfaite.
Pour le responsive, ça sera vite réglé : à partir du breakpoint tablette, je linéarise la grille principale. Sur mobile, je linéarise les grilles secondaires. Quelques adaptations vite fait bien fait (à la rache) termineront le tout.
Bien m’en a pris : décision sera prise de réduire le conteneur principal à 960 pixels au lieu des 1280 (l’inté est en em, les valeurs sont en équivalent-em). Une valeur à changer, et le tour sera joué. J’y rajouterai ma touche personnelle.
Jolie technique de salopard, n’est-ce pas ?

Cela dit, si flexbox facilite la tâche, ce module oblige encore à alourdir le code HTML pour obtenir les conteneurs que l'on souhaite, si bien qu'on perd en souplesse, quand on veut ajouter une ligne de grille supplémentaire. Bref, l'idéal reste le module grid layout (enfin, quand il sera pris en charge par d'autres navigateurs qu'IE).