Maintenant que dans le billet précédent Les classes atomiques en CSS, j’ai démonté quelques idées reçues, voyons les avantages des classes atomiques.
Design dans le navigateur
J’entends régulièrement le concept de design dans le navigateur, eh bien avec les classes atomiques, Firebug et les briques que j’ai dans RÖCSSTI, cela me permet souvent de le faire très aisément, et même – surtout – sur des sites en responsive.
Exemple : il m’arrive de devoir mettre à jour le site SEIC très rapidement (urgence, etc.). Avec les briques que j’ai dans RÖCSSTI, je construis en général très facilement ce dont j’ai besoin. Le table-layout allié aux quelques classes d’alignements font des miracles, sans pour autant détruire la structure d’un document HTML.
Plus agréable encore, cela diminue les modifications que je dois apporter à la CSS.
La CSS grossit moins, et moins vite
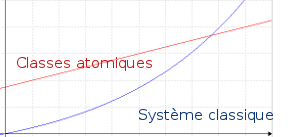
Je ne parle pas de l’argument légèrement fallacieux de la compression GZIP qui est améliorée (est-ce vraiment l’avantage que l’on cherche en premier ???), mais de la CSS elle-même. Voici un graphique rapidement fait qui explique bien le propos.

Je constate depuis plusieurs projets qu’une base bien réutilisable (donc à coups de classes atomiques)… hé bien, ça simplifie quand même bien la vie, et surtout les projets évoluent bien mieux.
Pourquoi un tel phénomène ? C’est assez simple. Dans un cas, on construit avec des mini-briques prévues pour, et dans l’autre, on a des maxi-briques, moins facilement réutilisables. Évidemment, je ne dis pas que c’est impossible de réutiliser sans les classes atomiques. C’est juste moins prévu pour. Encore une fois, les pré-processeurs aident à limiter cet aspect, mais ils le font encore mieux avec les classes atomiques.
J’avais évoqué CSS Stats, cet outil confirme bien la sensation que l’on peut avoir en tant qu’intégrateur, entre une CSS bien maintenable, et un ogre difficile à manœuvrer. Encore une fois, ce n’est qu’un outil qui donne des tendances, pas une vérité absolue. Néanmoins, il serait dommage d’ignorer ces conseils.
Des approches comme SMACSS et OOCSS se marient bien avec ce concept. Dites-vous bien que produire des CSS maintenables apporte des bénéfices à court terme, mais c’est à moyen et long termes que vous verrez une très nette différence (j’en reparlerai).
La compréhension est immédiate, même hors contexte
Sauf votre respect, le sens d’une classe, c’est très arbitraire, ou alors c’est sur un tout petit projet avec peu d’intervenants. Sur un site énorme ayant subi beaucoup de modifications, peut-être que votre bloc .bloc-news se retrouve dans les FAQ. Qui va être aussi réutilisé ailleurs. Là-dessus, le dernier développeur arrive, et ne comprend rien à la logique, qui de toute manière a disparu.
À la rigueur, il va creuser un peu, pour peu que l’intégrateur précédent ait pensé à sortir ses noms de classes des contextes, il s’en sortira un peu. Mais multipliez les intervenants, saupoudrez avec les demandes parfois contradictoires d’un client, et je peux vous assurer que la CSS qui pique les yeux, ça devient vite une réalité.
Tandis que des classes .w20 ou .aligncenter, ça cause tout de suite à un intervenant. Même s’il est nouveau, surtout s’il est nouveau.
Conclusion
C’est un véritable outil qui a de réels avantages. Et c’est un puriste élevé au grain de la classe sémantique qui tient ce discours, c’est dire. Si vous vous penchez sur des CSS maintenables, c’est un sujet incontournable.
Les sites que je maintiens et qui ont bénéficié de ces choix se portent plutôt bien. Leur CSS ne bouge quasiment plus et pourtant les mises en page évoluent. Après, comme toute approche, elle a des limites, et elle a besoin du bon sens de celui qui la manie. L’ignorer par dogmatisme serait par contre une erreur bien regrettable.
je te rejoins à 100% sur les avantages des classes "atomiques" (ou helpers ou utilities...)
Au final quel que soit le sélecteur auquel nous appliquons nos styles, on manipule bien souvent les mêmes choses : display, padding, margin... répéter ces styles un peu partout ne fait qu'alourdir les feuilles de style.
Après quelques projets pour lesquels les changements furent légion, j'en suis même arrivé à "abuser" des classes "atomiques" et à limiter la création d'objets (OOCSS) dont la dénomination ne convenait plus ou parce qu'il fallait en créer un clone (ou un modifier) pour quelques petits changements...
(l'utilisation des placeholders - partie 1 - avec préprocesseurs est à mon avis profiter des avantages de ces classes en phase de dev pour ne pas en profiter en prod... au final les styles sont répétés)
Pour éviter de surcharger les css avec des classes non utilisées, il existe des outils comme uncss https://github.com/giakki/uncss et la task grunt qui va avec https://github.com/addyosmani/grunt-uncss (avec des liens vers d'autres solutions)
Cela peut permettre de ne pas se soucier (trop) de ce que l'on inclus au départ, sachant que ce sera "néttoyé". (attention aux classes manipulées en js qui n'apparaissent pas "de base" dans le HTML : config de l'outil et/ou préfixe js-* pour ces classes)
Par rapport au RWD, j'utilise aussi une syntaxe v1- v2- ... (basée sur la syntaxe des grilles de suitcss) pour certaines règles utilisées pour certaines MQ , par exemple un texte centré sur mobile uniquement se verra appliqué le préfixe v1-textCenter, cela évite d'écraser les styles définis (je n'aime pas "farcir" mes MQ de règles qui viennent en écraser d'autres)
Ce n'est cependant pas adapté à tout le monde. Chacun a ses habitudes. Si l'ajout d'une classe "sémantique" est bien évidemment envisageable, il faut (à mon avis) éviter de s'en servir dans la CSS (les modifications se font plus dans les templates HTML...)
Il faut faire son choix (quel qu'il soit) et s'y tenir sans (trop) mélanger les genres.
à ce sujet, http://adactio.com/journal/6537/ :
[] if you’re going to write an article about the right way to do something, don’t start by labelling dissenting schools of thought as dogmatic or purist