Animation tutorial with Terragen
By Hoffmann Nicolas
2nd part : Complex camera movements
Also available in French 
1st part available here
3rd part available here
Introduction
First of all, if you are a complete beginner with Campath, I highly advise you to have a look at
the precedent
tutorial which I created. It is very simple (it was its goal !), and it enable you to understand the
basis of Campath and this tutorial.
I will not repeat how to use Campath, just follow the link (above) to the previous tutorial.
If you read the first tutorial, you'll realize that the camera can only go forward. It is funny, you can make a lot of nice animations, but you can't reverse (for example), it is sometimes very limiting.
When I talk about "complex camera movements", I simply want to say that we will see how to use an option of Campath (uses a look At path, in fact "to use a aim trajectory"). That means simply that we will have two trajectories :
However, I want to stress an essential point : this kind of movements is VERY far from being an exact science, you will not find in this tutorial a brilliant method which will enable you to make a success of your animations every time. NOTHING can replace the experience of the tests, don't be afraid to do a lot of, it is mainly in this way that I learned (I have made more than thirty animations, and surely more than double this in tests with Campath).
I will not repeat how to use Campath, just follow the link (above) to the previous tutorial.
If you read the first tutorial, you'll realize that the camera can only go forward. It is funny, you can make a lot of nice animations, but you can't reverse (for example), it is sometimes very limiting.
When I talk about "complex camera movements", I simply want to say that we will see how to use an option of Campath (uses a look At path, in fact "to use a aim trajectory"). That means simply that we will have two trajectories :
- A trajectory where the camera is located (from where it "looks at").
- An aiming trajectory (where the camera "looks at".)
However, I want to stress an essential point : this kind of movements is VERY far from being an exact science, you will not find in this tutorial a brilliant method which will enable you to make a success of your animations every time. NOTHING can replace the experience of the tests, don't be afraid to do a lot of, it is mainly in this way that I learned (I have made more than thirty animations, and surely more than double this in tests with Campath).
Tutorial plan
Required
- Terragen, of course !
- The Campath software, the 3.20 version will allow you to visualize the animation in 3D, which is strongly recommended when you make this kind of movements.
- The usual elements necessary to create an animation (cf. the 1st tutorial, pre-necessary heading)
- Patience : to obtain exactly what you want, it is necessary in some cases to make an incalculable number of tests and I can ensure you that it sometimes gives you a headache ! Don't be afraid, you will always manage to obtain what you want ! (almost always...)
- Don't be afraid to make tests : I know that I repeat myself,
but it is really important !
The savings have to be multiplied too. - You'll have to keep in mind that we have added a new variable (look at path), it complicates the work !
1) General information

Let's start from the beginning, to add a look at path, you must check "Use a look at path" (logical !),
then the creation of this trajectory (adding/modifying/deleting points) is the same way as in
the first
tutorial.
In "Points to View & Modify", it is now necessary to check what you work on before shouting "that doesn't work !" ("Camera path" or "Look at path")
Note: it always should be checked if you add ("Adds a new path point") or if you modify ("Change Point Location") a point, particularly when you work on the look at path.
That avoids many errors, especially when you're a beginner... (my own experience)
In "Points to View & Modify", it is now necessary to check what you work on before shouting "that doesn't work !" ("Camera path" or "Look at path")
Note: it always should be checked if you add ("Adds a new path point") or if you modify ("Change Point Location") a point, particularly when you work on the look at path.
That avoids many errors, especially when you're a beginner... (my own experience)
The question which we can ask ourselves is this : when do we place the stage of addition of the
look at path ? (compared to the plan of the first tutorial)
There are two ways :
There are two ways :
- the first method is to create first the trajectory of the camera, to check
that it doesn't pass below the landscape (so after the 4th stage of the first tutorial), to add the look
at path after, and then to regulate the height of the points of the look at
path, if it is needed.
In my opinion it is simpler when you're a beginner to make one thing at a time, that avoids getting lost. -
the second one is to make the two trajectories at the same time, and checking
afterwards if the camera passes under the landscape.
This is what you do when you're used to making animations. This method is a little "rough", but it is as good as the first.
2) Example

As you can (should) see, the camera path is in blue, and the look at path is in orange, because
"Camera path" is checked, i.e. I work on the camera path. The look at path is in orange.
If I had checked "Look At path", it would be the look at path which would be in blue, and the camera path would have been in orange.
In this example, I decided to start in reverse, to make some half-turns, in short, a little walk which won't make us sick !
Note : I've proceeded "to the feeling", I posed the two trajectories and made some tests to see whether that gave something of interesting, after modifications, I obtained what you will be able to see if you have a look at the finished product :)... the method is very experimental, we try, we see if the result is appropriate, we make modifications, we visualize again, etc...
If I had checked "Look At path", it would be the look at path which would be in blue, and the camera path would have been in orange.
In this example, I decided to start in reverse, to make some half-turns, in short, a little walk which won't make us sick !
Note : I've proceeded "to the feeling", I posed the two trajectories and made some tests to see whether that gave something of interesting, after modifications, I obtained what you will be able to see if you have a look at the finished product :)... the method is very experimental, we try, we see if the result is appropriate, we make modifications, we visualize again, etc...
Important note : it is not possible to modify the speed of the look at path.
You can see that with "look At path" checked, if you click in "Control Points" on a point, the banking, speed and zoom properties are grayed and thus not accessible. That is easy to understand for banking and zoom (you can't change the slope or the zoom of a point of a look at path !), but it is more delicate for "Speed".
How can we change the speed of the look at path ? (for example to make half-turns in the middle of an animation which is moving forward)
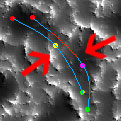
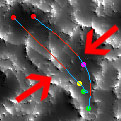
In fact, you can do it with the point position. I explain myself using these two images :
(I've made a close-up so that you will see the points of the two trajectories in each image, you will never see this with Campath :p)
The camera path is not modified, only the 2nd point of the look at path is modified.
(hang on, the explanation is a little tricky)
As you will be able to note it if you pass your mouse above the two images, the first version doesn't cause a half-turn (front walk), whereas the second version creates two half-turns (it goes forward, it makes a half-turn, a little reverse walk and it returns slowly to finish moving forward).
In fact, the time of displacement between two points is the same one for the camera path and for the look at path (for example, if it takes 2 seconds to arrive at the 2nd point of the camera path, 2 seconds will be necessary for the look at path to arrive to the 2nd point. Do you understand what I mean ?
You will note that in the second version, I put the first two points of the look at path very close ("between the first two points of the camera path", I would say).
Thus in the second version, the displacement of the camera path between the first two points will be "slower" than that of the camera path.
The best way to understand it is to test this example and to visualize it in 2D.
That seems very complicated, but it is very simple to understand with a simple test...
There you are, if you've understood this "concept", you can say that you've understood the essential ! :)
You can see that with "look At path" checked, if you click in "Control Points" on a point, the banking, speed and zoom properties are grayed and thus not accessible. That is easy to understand for banking and zoom (you can't change the slope or the zoom of a point of a look at path !), but it is more delicate for "Speed".
How can we change the speed of the look at path ? (for example to make half-turns in the middle of an animation which is moving forward)
In fact, you can do it with the point position. I explain myself using these two images :
(I've made a close-up so that you will see the points of the two trajectories in each image, you will never see this with Campath :p)
| Explication | Image | Explication 2 |
|---|---|---|
| Explication | Image | Explication 2 |
| The left arrow indicates the look at path |  |
The right arrow indicates the camera path |
| Explication | Image | Explication 2 |
|---|---|---|
| Explication | Image | Explication 2 |
| The left arrow indicates the look at path |  |
The right arrow indicates the camera path |
As you will be able to note it if you pass your mouse above the two images, the first version doesn't cause a half-turn (front walk), whereas the second version creates two half-turns (it goes forward, it makes a half-turn, a little reverse walk and it returns slowly to finish moving forward).
In fact, the time of displacement between two points is the same one for the camera path and for the look at path (for example, if it takes 2 seconds to arrive at the 2nd point of the camera path, 2 seconds will be necessary for the look at path to arrive to the 2nd point. Do you understand what I mean ?
You will note that in the second version, I put the first two points of the look at path very close ("between the first two points of the camera path", I would say).
Thus in the second version, the displacement of the camera path between the first two points will be "slower" than that of the camera path.
The best way to understand it is to test this example and to visualize it in 2D.
That seems very complicated, but it is very simple to understand with a simple test...
There you are, if you've understood this "concept", you can say that you've understood the essential ! :)
3) Mistakes to avoid
They aren't strictly errors, but somes situations can create problems, here are the principal ones that I know :
- Except if it is the wanted effect, be cautious when the camera and its look at path are very close during an animation, it can create sometimes rough movements, a kind of very abrupt half-turns !
- A resulting consequence directly from what I explained above with the two images,
ask yourself what it will do before saying "I will remove this point,
that will accelerate the animation at this place". Indeed, for the camera path or the look at path, it can
change all the animation !
So you'll have to SAVE your work ! More that ever ! - To save with each modification. I repeat myself ? Not exactly. It happens sometimes at the end of the 3D pre-visualisation : Campath sends an error message ("incorrect property" or something like that), and Campath closes itself automatically ! That often happens when you've just found the good parameters after ten tests, if you see what I mean...
- A problem which often happens : a beautiful black band in the sky because of an insufficient sky size... Don't be afraid to use a big sky size !
- I already mentionned in the first tutorial, and it is even truer in this one, avoid using "Auto-banking", it is not very complicated to manage the banking yourself, and there are 99 chances out of 100 that the result will be better !
- Involuntary blunder : NEVER uncheck "Uses a look At path", you would loose all your look at path points ! Except if you make very regular savings... :p
- Unless there is a technique that I don't know of, I never managed to make a looping in a direct way, even using a look at path. Not a spin, which is simple to obtain with a banking of 360, I talk about a looping. I tried to make some tests by using two scripts, but the camera does not appreciate this kind of movement... Any idea ? In any case, contact me if you manage to obtain one in a simple way (I mean in a direct way, in a single script).
- Avoid using very low zoom values, in effect, it gives an interesting effect without
a problem when you see it in the 3D-view, but it creates bugs with Terragen.
The "funniest" one that I've had has forced me to strike "Enter" between each image rendering (the big zoom of "jeux de caméra", one of my animations on my website), I had to do this for 70 images !
You will easily understand how it may be unpleasant...
4) Some techniques and advices to explore
The first advice that I can give is not to underestimate the utility of the 2D view.
In effect, when you don't use a look at path (the 1st tutorial case), its interest is very limited compared to the 3D view.
But I would say that it becomes very useful with this kind of movement. It allows to understand very quickly why there's a problem with a movement (because of the problem of points too close I mentioned above), and more generally how is the movement which you have just created. In a general way, I think that nothing can replace many tests under Campath. I learned like this, and I don't have a better solution. The advantage from these two tutorials is mainly not to lose yourself when you're a beginner.
I advise you to make simple animations, that allows to progress very quickly
There are several tests which you can make when you're a beginner, the simpliest one is an animation with a single point as a look at path, which gives us a rotation around a point. In general, you choose to have a little lake, that gives pretty animations, Terragen is very good at rendering water.
"Acrobatic" animation, where you believe that you're in the last amusement, is very funny to create, but has no interest for the beginner.
Another interesting option is to add sound to your animations. I think that the relative success of my animations is strongly due to the fact that I am very attentive to choice of the music with an animation (thank you with Mr. Christophe Martin de Montagu, my sound teacher at the IUT ! And nice professional of course), although I'm far from being a expert in music. I would say that I don't choose the music which will be with my animations, they choose themselves.
Show your creations without sound to somebody, and then show them with the sound, you will see that the opinion is more positive in general !
The principal problem is linked to the final size of the video, especially if you want to put it online. I hardly manage to go below 10 Mb keeping a correct quality.
No matter what its detractors say, the divx codec gives a correct quality for a correct size.
Script division evoked in the first tutorial can allow a lot of things other than simple split calculation.
For example, my last animation ("Fairground") is made with 5 different scripts. It becomes funny, because nobody realized several trickeries of creation...:)
Some ideas : a change of the water level, a morphing during the animation, etc...
There is certainly much potential in this option !
Another way to explore is the morphing. No, I'm not crazy, it is possible to create a landscape morphing during an animation, go and see my last animation ("Fairground") on my personnal website to be convinced of it.
This effect is available via the SOPack plugin, and is called very logically "Terrain morph". It is very easy to use, you'll just need to follow the instructions to obtain the effect. However, I had a lot of problems to generate the effect because of many unexplained bugs... so : to test carefully !
In effect, when you don't use a look at path (the 1st tutorial case), its interest is very limited compared to the 3D view.
But I would say that it becomes very useful with this kind of movement. It allows to understand very quickly why there's a problem with a movement (because of the problem of points too close I mentioned above), and more generally how is the movement which you have just created. In a general way, I think that nothing can replace many tests under Campath. I learned like this, and I don't have a better solution. The advantage from these two tutorials is mainly not to lose yourself when you're a beginner.
I advise you to make simple animations, that allows to progress very quickly
There are several tests which you can make when you're a beginner, the simpliest one is an animation with a single point as a look at path, which gives us a rotation around a point. In general, you choose to have a little lake, that gives pretty animations, Terragen is very good at rendering water.
"Acrobatic" animation, where you believe that you're in the last amusement, is very funny to create, but has no interest for the beginner.
Another interesting option is to add sound to your animations. I think that the relative success of my animations is strongly due to the fact that I am very attentive to choice of the music with an animation (thank you with Mr. Christophe Martin de Montagu, my sound teacher at the IUT ! And nice professional of course), although I'm far from being a expert in music. I would say that I don't choose the music which will be with my animations, they choose themselves.
Show your creations without sound to somebody, and then show them with the sound, you will see that the opinion is more positive in general !
The principal problem is linked to the final size of the video, especially if you want to put it online. I hardly manage to go below 10 Mb keeping a correct quality.
No matter what its detractors say, the divx codec gives a correct quality for a correct size.
Script division evoked in the first tutorial can allow a lot of things other than simple split calculation.
For example, my last animation ("Fairground") is made with 5 different scripts. It becomes funny, because nobody realized several trickeries of creation...:)
Some ideas : a change of the water level, a morphing during the animation, etc...
There is certainly much potential in this option !
Another way to explore is the morphing. No, I'm not crazy, it is possible to create a landscape morphing during an animation, go and see my last animation ("Fairground") on my personnal website to be convinced of it.
This effect is available via the SOPack plugin, and is called very logically "Terrain morph". It is very easy to use, you'll just need to follow the instructions to obtain the effect. However, I had a lot of problems to generate the effect because of many unexplained bugs... so : to test carefully !
Conclusion
This apparently simple type of animation is and remains complex, because of
the constraints which it generates.
I haven't still found more effective methods than those which I described in these two tutorials, except the intuition, which is not a method !
I think I have said all that I know about this type of animation. There surely remain many effects and techniques to explore, these two tutorials give only the basics to create them.
I just want to thank again Kevin Bailey, for english correction !
Here is the result of this tutorial with a bit of music : zip file, 10 Mb, Divx 5.01 codec minimum in order to see it !
In order to be able to read this tutorial off line, here a zip file : zip file (625 Kb)
You can send me an email to tell me what you think about this tutorial, or to show me your animations !
I haven't still found more effective methods than those which I described in these two tutorials, except the intuition, which is not a method !
I think I have said all that I know about this type of animation. There surely remain many effects and techniques to explore, these two tutorials give only the basics to create them.
I just want to thank again Kevin Bailey, for english correction !
Here is the result of this tutorial with a bit of music : zip file, 10 Mb, Divx 5.01 codec minimum in order to see it !
In order to be able to read this tutorial off line, here a zip file : zip file (625 Kb)
You can send me an email to tell me what you think about this tutorial, or to show me your animations !